« Android Studio Live Template
Android Studio Live Template
Make your life easier as a Android app developer with live templates in Android studio
Live templates are a powerful tool to facilitate the life of a developer. The feature is included in Android Studio
Live templates provide a shortcut to easy access often used code snippets.
Live Templates
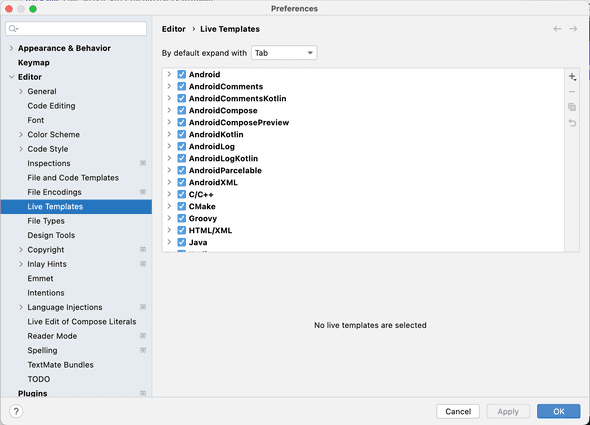
To look up which Live Templates Android Studio already offers you for your Kotlin code, go to Preferences → Editor → Live Templates → Kotlin. Besides the Kotlin tab, you can also take a look at the AndroidKotlin tab.
For example, you are tired of writing the same code when you just want to show a Toast message over and over again? Instead of writing the whole statement, just type in “toast” and hit enter from intellisense suggestions list. As you can see the auto-completion offers you a Live Template for creating a new Toast . Hit enter and you will see the following:
Toast.makeText(, "", Toast.LENGTH_SHORT).show()
Your cursor automatically jumps to the context input parameter field. You now just need to put in your Context and hit Enter. The text parameter as the next field will automatically gain focus and you just need to type in your desired message. Hit Enter once again and your whole statement is finished. That was quick, wasn’t it?
Creating your own Live Templates
As long as the code snippet is contained in only one file, you can create almost any code snippet you could think of.
The only limitation is that Live Templates cannot create files. If you have a use case where you want to create a whole file with the help of a template, you better take a look at File and Code Templates.
No matter what kind of template, all of the mentioned use the Velocity Template Language (VTL).
I will now show you a practical example of how you can create your own Live Template for showing a simple Snackbar.
Open up Android Studio and go to Preferences → Editor → Live Templates.
Because we want to add a Live Template for creating an Android component with Kotlin, select the AndroidKotlin tab. The tab has no direct influence on where the Live Template will be shown to you. It is just helpful to categorize your Live Templates. If you want to turn off a Live Template category, just uncheck it.
Now, with the selected AndroidKotlin tab, at the very right click on the + symbol → Live Template. A new screen will pop-up at the bottom of the Settings dialog and asks you for an abbreviation.
The abbreviation will later be the statement you can type in to trigger the auto-completion. Because we want to write a Live Template for creating a Snackbar template I will go for “snackbar” (without the quotes) as the abbreviation.
The description field is optional. It will be shown to you in the auto-completion besides the abbreviation. So if you ever forget what the respective abbreviation stands for, you can give yourself a hint.
Now we come to the main part of the Live Template. The writing of the VTL. Write the following VTL snippet into the Template text field:
com.google.android.material.snackbar.Snackbar.make($view$, "$message$", com.google.android.material.snackbar.Snackbar.LENGTH_SHORT)
For Live Templates, we don’t have the possibility to specify imports. Therefore we always need to write the whole package path to components we use. When you apply the Live Template from auto-complete, in most cases the respective import will directly be applied to your class.
- $view$ stands for the view parameter for the make function of the Snackbar to find a parent from.
- $message$ is the respective message you want to show in your Snackbar
Below the template text field, you will still see the warning “No applicable contexts”. The Live Templates that will be shown to you via auto-complete, depend on the active project context. For example, if you add a Live Template to the Java context, it won’t be shown to you if you are working on a Kotlin project.
Because we wrote a Kotlin template, we click on Define and check the top-level Kotlin context. For each of the contexts, you have further possibilities to customize the context where you want your Live Template to be shown. For our Snackbarexample and the sake of clarity the Kotlin context is sufficient.
After you hit apply to save your Live Template, you can return to your code. Try out your Live Template by typing snackbar (or your respective own abbreviation) and hit enter in the auto-completion suggestion
Snackbar.make(, "", Snackbar.LENGTH_SHORT)